Back to Home
Zove Beauty Refresh
Client Work
A refresh of the Zove Beauty online store to enhance user experience and promote sales.
ShopifyLiquidCSSJavaScript
A refresh of the Zove Beauty online store to enhance user experience and promote sales.

While the original Shopify setup was functional, it faced several limitations:
To modernise the website and improve performance, I focused on:


6 months
Lead Developer
Solo Project
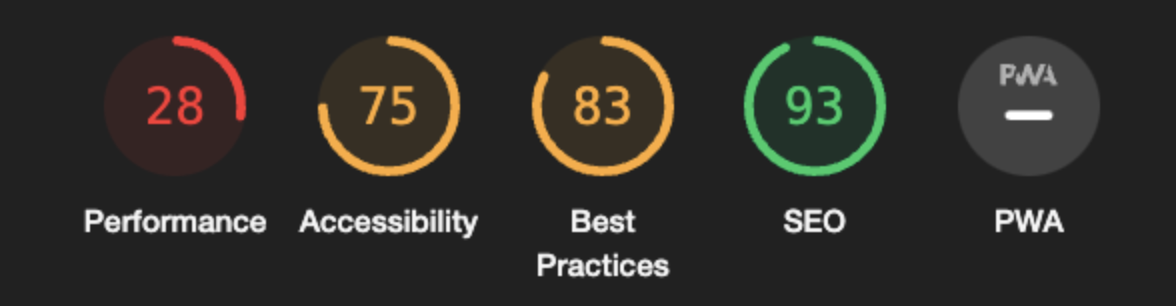
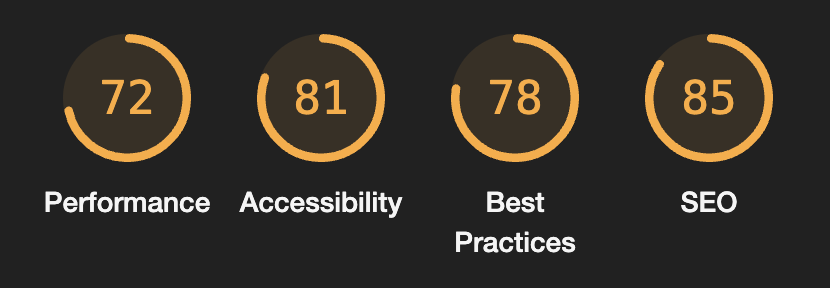
Load times improved by ~150%
Consistent brand voice and visual identity